UI/UX Fix 1
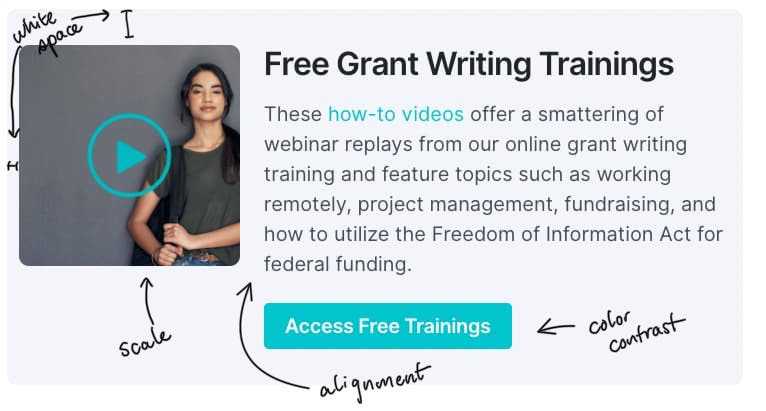
Sometimes you just don’t know why your design is falling flat and what needs to be done to fix it. Last week I noticed that a client’s blog post CTAs were a bit drab, easy to scroll by quickly, and overall very inconsistent.

The Issues
White Space
Overall, the whitespace or padding within the card are not the same on the horizontal and vertical axis. It results in things just looking a bit “off” and imbalanced.
Scale & Alignment
The image on the left is far too short for the title, copy, and button on the right. This is causing things to look misaligned. There’s that extra bunch of empty space under the photo as well.
Color Contrast
This is a big one that seems a bit unimportant if you have good eyes. In this case, making sure the text is readable is very hard to make work with the bright and saturated aqua color in the button.
Neither a fully luminant white or a non-luminant black would pass the WCAG AAA contrast ratio requirement. While it might look readable to some, it really needs to pass those tests to be accessible to all users, particularly the visually impaired.
Also, the background color of the card is a little too desaturated to be enticing. It’s pushing toward that mid-tone gray that can tend to look a bit pukey (for lack of a better word) with pastels and other lighter hues.
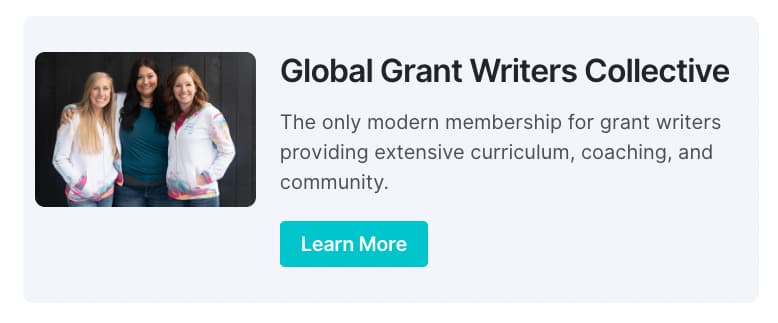
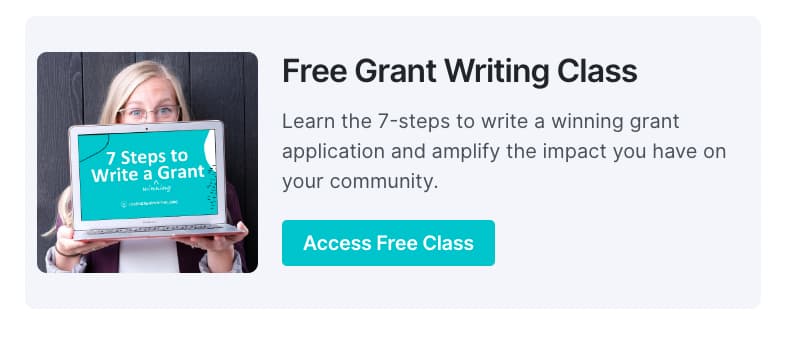
Consistency
What makes a site feel cohesive overall is making sure that designs are adaptable to different content. You can see here that with each iteration of the card, the design shifts just a little bit.


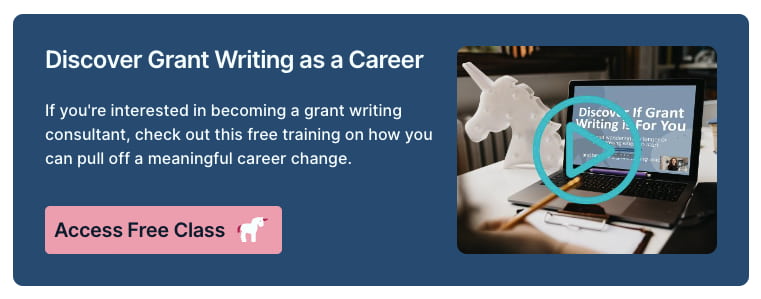
The Fix
I decided to make the image a darker color to really contrast with the white background of the blog posts. Fixing the scale of the image really helped to balance the left and right half of the card. Also, aligning the button to the right creates a visual hierarchy, making the button hard to miss. Also, there’s a unicorn.


I got a little carried away with making the unicorn stand up on hover. Maybe I’ll make a detailed post about that sometime in the future.